Html Link To Open Pdf
Linking Documents. A link is specified using HTML tag. This tag is called anchor tag and anything between the opening tag and the closing tag becomes part of the link and a user can click that part to reach to the linked document. Following is the simple syntax to use tag. Below we show how to convert web pages to PDF documents Step 1: Paste your web page URLs. Multiple web pages can be converted at a time. Paste each URL on a separate line. Step 2: Save PDF results. Click Convert HTML to PDF and wait until processing completes. Then press Download and save your PDF documents. Start to add links to PDF on Mac Open the your PDF file and click on the 'Link' button.Select 'Go to Page View' or 'Open a Web Page', use cursor to draw a place where you want to add the links on.A pop-up window will appear where you can input the link or choose which page you want to direct to. Both Chrome and Firefox render PDF files in the browser, making them easier for users to view. Today I wanted to send someone a link to a certain page in a PDF user's manual. Here's how I did it. In HTML, you can link to a specific part of the page this using anchors.
There are times when you need to add a hyperlink to a PDF to make it more informative, get instant access to a certain page or jump to a specific section of the PDF file. To make it possible, you need a professional application that can provide you with the function to insert a link into a PDF text whenever you wish it. Speaking of good applications, we compiled you a list of reliable programs that can help you manage and put hyperlinks into your PDF document.
Best Way to Add Links to PDF

If we talk of the best ways to insert a hyperlink into a PDF file, then ApowerPDF should be the first on the list. This PDF reader & editor is packed with all the necessary functions to enhance and manage your PDF document. Its reader allows you to view any PDF smoothly in the clearest way possible. While the editor can help you add text, images, shapes, as well as hyperlinks into your PDF file, it can also help you add signature, data encryption, and watermarks for additional protection.
This tool is capable of adding links both inside or outside a PDF page, which is quite impressive in addition to that the steps are not complicated at all. It provides you no hassle, no lags, and most importantly, no dead links. To learn how to create links in PDF using ApowerPDF in details, you can go through the given steps below.
- Get and install ApowerPDF by hitting the button below.
- Once the program is installed, open it and load the PDF file that needs to be enhanced. You can do this by either clicking on “Open Files”, or by dragging the file directly into the program’s interface.
- When the file is loaded completely, you can start adding links by hitting the “Edit” function which is located at the top of the app. This will list the editing options at the right side of the tool. Now click on the emerging “Links” option.
- After that, choose “Insert Rectangle Link”, and then select the text which you want to use as the anchor text.
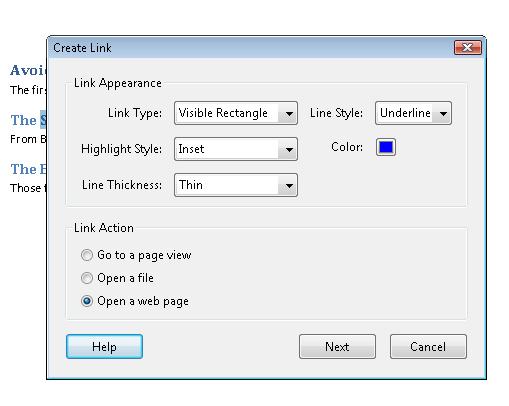
- Next, release the mouse and another window will appear. In the “Destination”, tick on “Open a web link”, and then click “Next”.
- Finally, put in the page URL and click “OK”. The link will then be created instantly.
Moreover, as mentioned above, this program is also capable of adding internal links, making you or the readers navigate directly into a specific page or section of the PDF easily. In case you need to add this type of link instead of a web link, then here’s what you need to do.
In case you need to change the appearance of the hyperlink that you are going to insert, you can modify it under the “Create link” window, where you are allowed to change the thickness, highlight, boarder style, and color.
Additional Way to Add Links to PDF
PDFescape can also be used to effectively add web link to PDF. In case of this solution, there’s no need for any software installation since it’s an online based application which currently supports most internet browsers. Aside from adding links, this tool also offers functions to view, create and edit PDF files. Plus it offers data encryption and fills out PDF forms, as well, making it to become a decent application to use. However, it also has its limitations, including that only up to 10MB or 100 pages are allowed to be edited, and to remove this restriction you must purchase its premium version for 2.99 dollars per month.
When you decide to add links to PDF, it can definitely enhance your PDF document and make it more informative and easier to be understood. By using the programs shown above you can add web or page links easily, without any hassle when you developed the need to do. Just choose the most suitable program from our list, and you’re ready to go!
Related posts:
I have an auto generated PDF file by itext and I need to display that PDF file in HTML. My question is: How to display a local PDF file in HTML using pdf.js? Should that PDF file be generated by some standards?
Matthias Braun
10 Answers
Implementation of a PDF file in your HTML web-page is very easy.
Make sure to change the width and height for your needs.Good luck!
GofilordGofilordI use Google Docs embeddable PDF viewer. The docs don't have to be uploaded to Google Docs, but they do have to be available online.
JerabekJakubIf you want to use pdf.js, I suggest you to read THIS
You can also upload your pdf somewhere (like Google Drive) and use its URL in a iframe
or
you can display easly in a html page like this
In html page for pc is easy to implement
but pdf show in mobile by this code is not possible you must need a plugin
if you have not responsive your site. Then above code pdf not show in mobile but you can put download option after the code
marc_sPortable Document Format (PDF).
Any Browser « Use _Embeddable Google Document Viewer to embed the PDF file in
iframe.Only for chrome browser « Chrome PDF viewer using plugin.
pluginspage=http://www.adobe.com/products/acrobat/readstep2.html.
Example Sippet:
YashYashI've had something similar before and used normally tags
but it's interesting to find out some other ways as above!
The simplest way is to use,
Dora the explorer cartoon free download - Dora the Explorer for Windows 10, Dora the Explorer Photo Frame, Dora the Explorer - Dora's Worldwide Adventure, and many more programs. 
and if its still getting downloaded instead of viewing, check the server response header, it should have, Content-Disposition:Inline and not, Content-Disposition:Attachment.
Using Javascript, it is possible to display a PDF file in HTML via Mozilla's PDF.JS library. See here for a demo.
There is also a PDF Viewer Javascript plugin to embed PDF files. Here is a demo. (the plugin is not free)
The element is supported by all browsers and defines an embedded object within an HTML document.
Kaplan Test Prep–Head Office 3-5 Charing Cross Road, London WC2H 0HA + 44 (0) 20 7930 3130 www.kaptestglobal.com kaptest.global@kaplan.com. Gmat test dates and locations. What is the average test score of Angela, Barry, Carl, Dennis, and Edward? (1) The average of the test scores of Barry, Carl, and Edward is 87. (2) The average of the test scores of Angela and Dennis is 84.
Bottom line: OBJECT is Good, EMBED is Old. Beside's IE's PARAM tags, any content between OBJECT tags will get rendered if the browser doesn't support OBJECT's referred plugin, and apparently, the content gets http requested regardless if it gets rendered or not. Reference
Working code: https://www.w3schools.com/code/tryit.asp?filename=G7L8BK6XC0A6
Html Link Open Pdf Page
Html Open Pdf File
protected by Community♦Nov 1 '18 at 13:07
Html Button To Open Pdf
Thank you for your interest in this question. Because it has attracted low-quality or spam answers that had to be removed, posting an answer now requires 10 reputation on this site (the association bonus does not count).
Would you like to answer one of these unanswered questions instead?